Quicksend Templates Tips & Tricks Follow
Propertybase Quicksend is built so you can dynamically create emails and attach auto-rendered pdf files. In this article, we share a few ideas, tips, and best practices and will add more as we come across them. Although our tips can be followed by most, if you feel you can't work on HTML code, please consider involving a web developer. Our tips here will still give you a good insight on possibilities and ideas.
Note: The following feature is available in Propertybase 1.549 or higher. Click here to update.
Overview
If you don't have our sample templates (AppLauncher > Templates or Marketing Center > Email Templates), changed them and want something more "default" to compare your code to, load our default set of templates from the resources page on update.propertybase.com to your ORG. Some of the following templates can be found:
Residential templatesLayouts
|
Commercial templatesLayouts
|
Example Screenshot Multiple PDFs - Attachment:

Comparable Small Landscape multiple listing PDF template:

Coding Tips & Ideas
In our Quicksend templates, we use Liquid Markup to merge the field contents from your records and define number (currency), if/else clauses, for-loops and other formatting. You can do even more with Liquid. Should you not know it yet and are interested in learning more about this markup language, check out this introduction: https://shopify.github.io/liquid/basics/introduction/
We also have custom documentation here: Propertybase Quicksend Templates & PDFs
Embedding a map that shows the listing location
You can use a map service like mapbox that render a map based on the latitude and longitude information of the listing. Mapbox offers free packages, but you might need to purchase depending on your usage. They will provide a token that identifies you and allows your code to render and embed the map. Please consider Mapbox online documentation as they may have changed configuration after the time of this writing: https://docs.mapbox.com/api/maps/
Full page map (download)

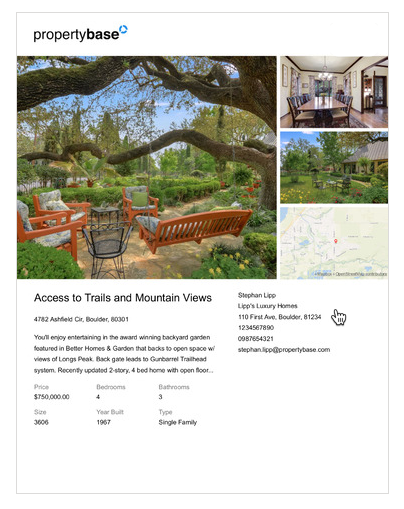
Map inline with images (download)

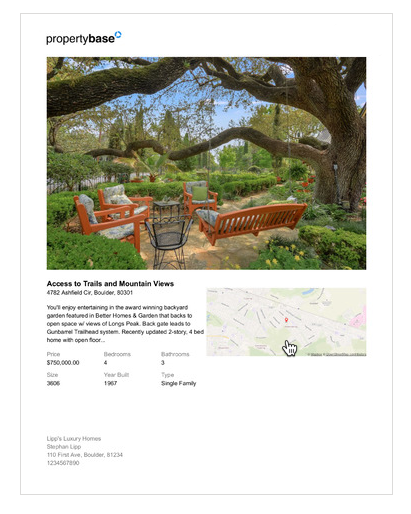
Map next to the description (download)

The above are examples for PDFs containing the map. You can download our code here, but remember: you need your own token. The code does not contain it. Please insert the token where it states "INSERT_YOUR_TOKEN_HERE"
Furthermore, please understand that we cannot offer further-going support. Do consult a web developer should you need coding assistance.
Adding formatting to descriptive text in PDFs
The text fields are always interpreted as long strings, so line breaks are not obeyed. You can try adding e.g. <br> into the text on the field to add line breaks. That should work.
Or you can use rich text fields that allow formatting - meaning you would need a second field to maintain (more about this at the end). The only thing that I can tell from the top of my head is image embedding in the rich text field will not render into the pdf:
Here on this pdf, you can see text color, list (sorted and unsorted), strike-through, bold, URL (hyperlink), line breaks.

This is the field in an ORG:

Obviously, maintaining both fields means more work. So, if you don't want to copy/paste the content over from one to the other, you could also look into maintaining the rich text field and having a process builder field update copying over the text to the regular description field.
Frequently Asked Questions
How can I lower the resolution of the images used in my PDF templates?
Yes! Modifying the size of PDF images is as simple as updating a bit of code within the PDF template. (Click here for information on how to access and edit templates.) Once you have your PDF template open, you will need to replace the part of the code that says "file" with "pba__midresurl__c". See the code snippets below for a visual representation of this.
{% if media[0].file && media[0].file != '' %}
<img class="image" src="{{media[0].file}}" width="100%" alt="" style="max-width: {{template_width}}px; height: auto;" />
{% else %}
becomes
{% if media[0].file && media[0].file != '' %}
<img class="image" src="{{media[0].pba__midresurl__c}}" width="100%" alt="" style="max-width: {{template_width}}px; height: auto;" />
{% else %}
Can I use a custom image size in my PDF templates?
Yes! However, that requires a bit more work than the steps above. To modify PDF templates to use a custom image size, please follow the steps below.
- Create the dimension you want to use with the "propertyMedia_imageSizes" setting. (Click here for information regarding this setting.)
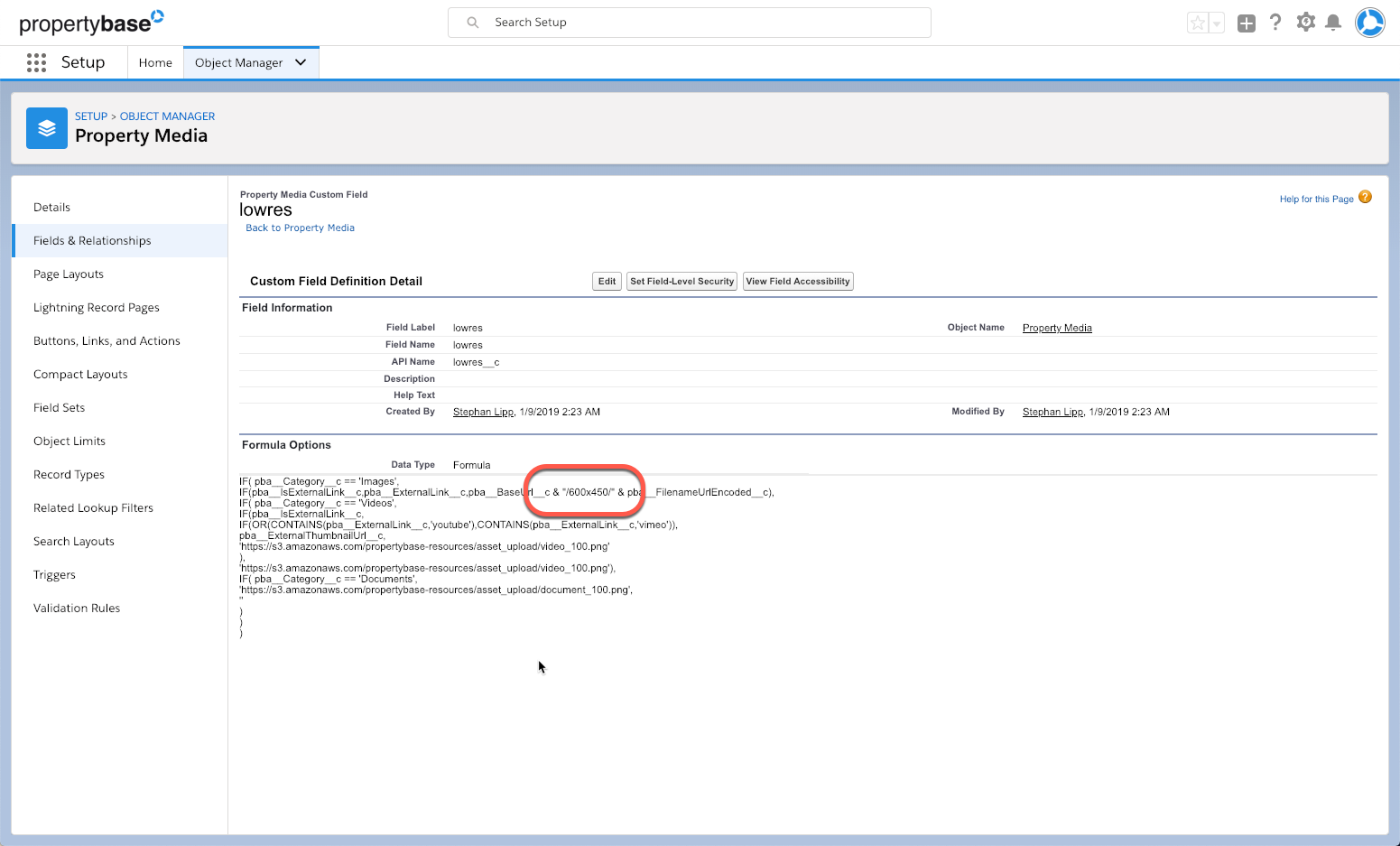
- Navigate to the PropertyMedia Object in Object Manager and find the field "MidResURL".
- Copy the formula from the formula field.
- Create a formula field on the PropertyMedia object. (E.g. "LowResURL")
- Paste the formula you copied previously into the formula content.
- Replace the section "/midres/" with one image dimension you defined in the propertyMedia_imageSizes setting. (E.g. "/600x450/")

The steps above will also work for watermark-sizes you add to propertyMedia_imageSizes, so you can also add watermarked images directly on a PDF. Look at this image to see how the size would simply contain "wm", so e.g. 800x600wm. Read this article to add watermarked sizes.
- Once completed, clear your cache (Control Center)
- Change the image URL in your template code as explained in the first question above, but this time use lowresurl__c (API field name you used for following these instructions) instead of pba__midresurl__c:
{% if media[0].file && media[0].file != '' %}
<img class="image" src="{{media[0].lowresurl__c}}" width="100%" alt="" style="max-width: {{template_width}}px; height: auto;" />
{% else %}
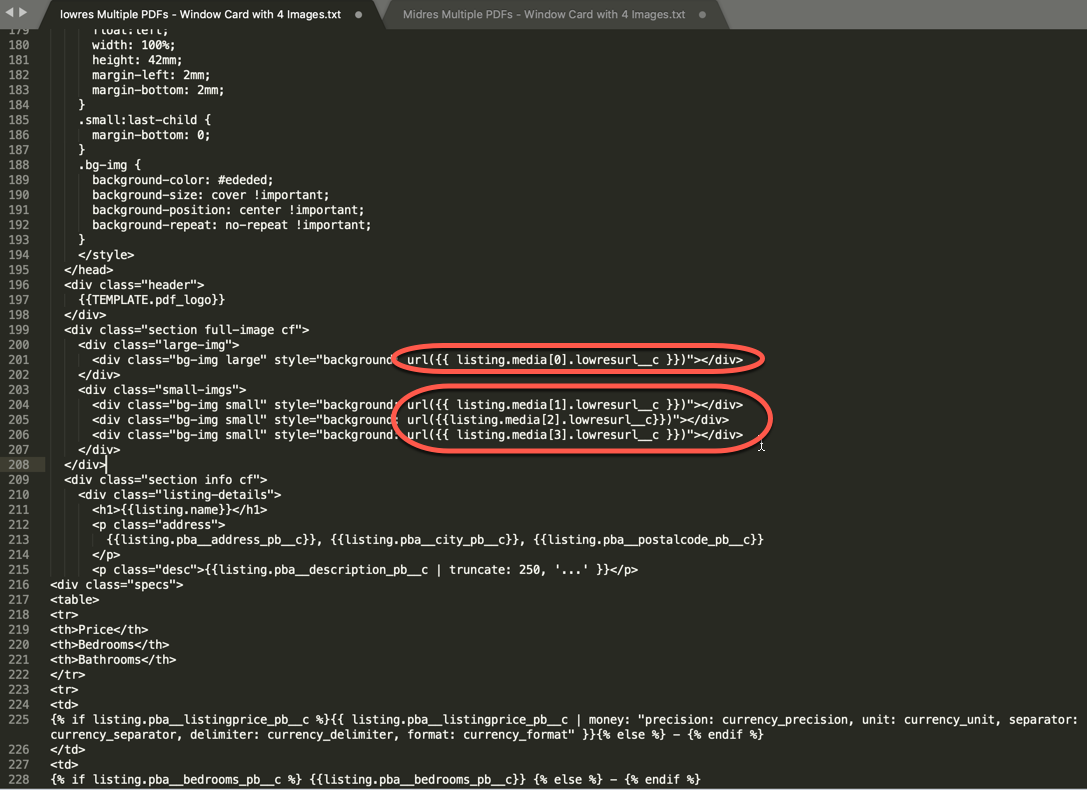
This is what it would look like in our "Window Card with 4 Images" PDF example:

Note: The custom setting for Image Sizes (propertyMedia_imageSizes) are not retroactive. They will apply to future uploads only.
Also, make sure to clear your cache before you generate a new pdf after you added the new field.
Why do my pictures look cropped when I render a "Window Card with 4 Images" PDF?
Your observation is correct, the images are indeed cropped. In order to align them nicely next to each other no matter what dimensions the image brings along, we decided to crop the edges slightly. If you don't like it, you will need to work with a web developer to create your own personalized and optimized version. Our samples are supposed to showcase your options and are meant to work for a variety of clients. Together with a skilled web developer, you will be able to create the most sophisticated email and pdf templates.
I have the Property Owner linked to my listings and I am trying to show the Property Owner details on a PDF, but nothing is showing. What should I do?
A PDF created from one or multiple listings will only pull the data that is directly on the listing(s) record or user fields from the user creating the listing. Why? At the moment of PDF creation, it must be identifiable, which related record is meant. A listing can have lookups to several other records, but our engine will not know which one to take. In order to show information from other records, you will need to add cross-object formula fields to the listing that pull over that information from the related record you are trying to add to the PDF content. These fields don't need to be shown to the user, but it might facilitate template setup to have them visible during that phase (to check if they really have content). The same applies to content you want to add to emails: the content has to be on the record you are sending the email from (e.g. Offer or Closing)
To learn how to create cross-object formula fields have a look at our article Displaying Data Between Objects
Or check out the unit on Trailhead on how to create Cross-Object Formula fields.
Note: if you try merging the lookup field "PropertyOwnerContact__c" it will only return the record ID, not the contact's name.
I want to use a link to the listing on our website in my email/PDF to the client. How can I get it?
You may have to ask your website web developer how URLs to your listings are generated or whether it is recognized when a URL contains for example the unique reference ID (Broker's Listing ID/MLS ID/ Listing Reference) - so whether the website will redirect to the listing based on the ID the URL contains. Once you clarified that, you can create a formula field with a "HYPERLINK" function in it that mimics the structure of the path to the listing no your website. And apart from always showing it, you could even enhance the outcome to only show under certain conditions by using e.g. an IF-condition.
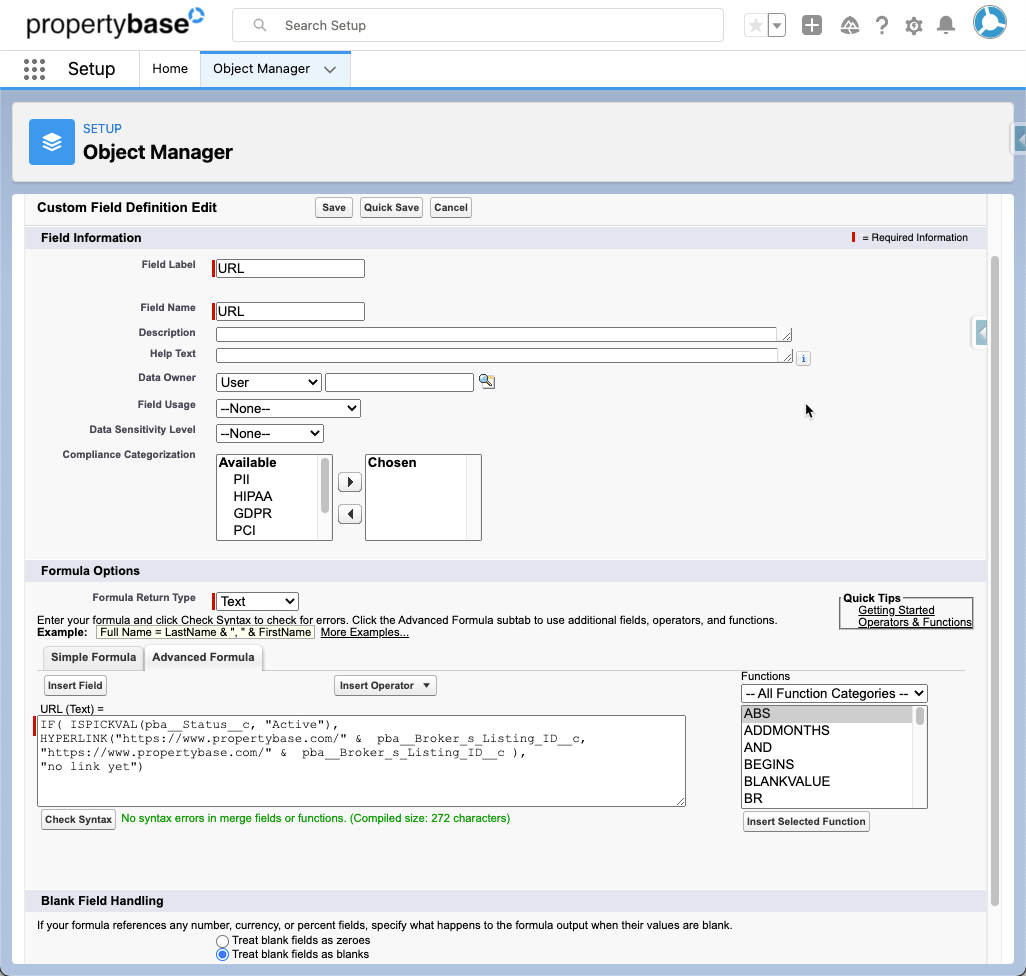
For example this formula will return a URL with a reference ID included but will only show on the record once the listing status is "Active" (obviously, this could include other statuses as well) and as long as it is not "Active" it will show an alternative text (which also could be simply blank as in ""):
IF( ISPICKVAL(pba__Status__c, "Active"),
HYPERLINK("https://www.propertybase.com/" & pba__Broker_s_Listing_ID__c,
"https://www.propertybase.com/" & pba__Broker_s_Listing_ID__c ),
"no link yet")

Here's more information on functions in the Salesforce Help
Once you have such a field, you can use it like other fields to merge it into your PDF and listing templates.


Comments
0 comments
Please sign in to leave a comment.